Overview
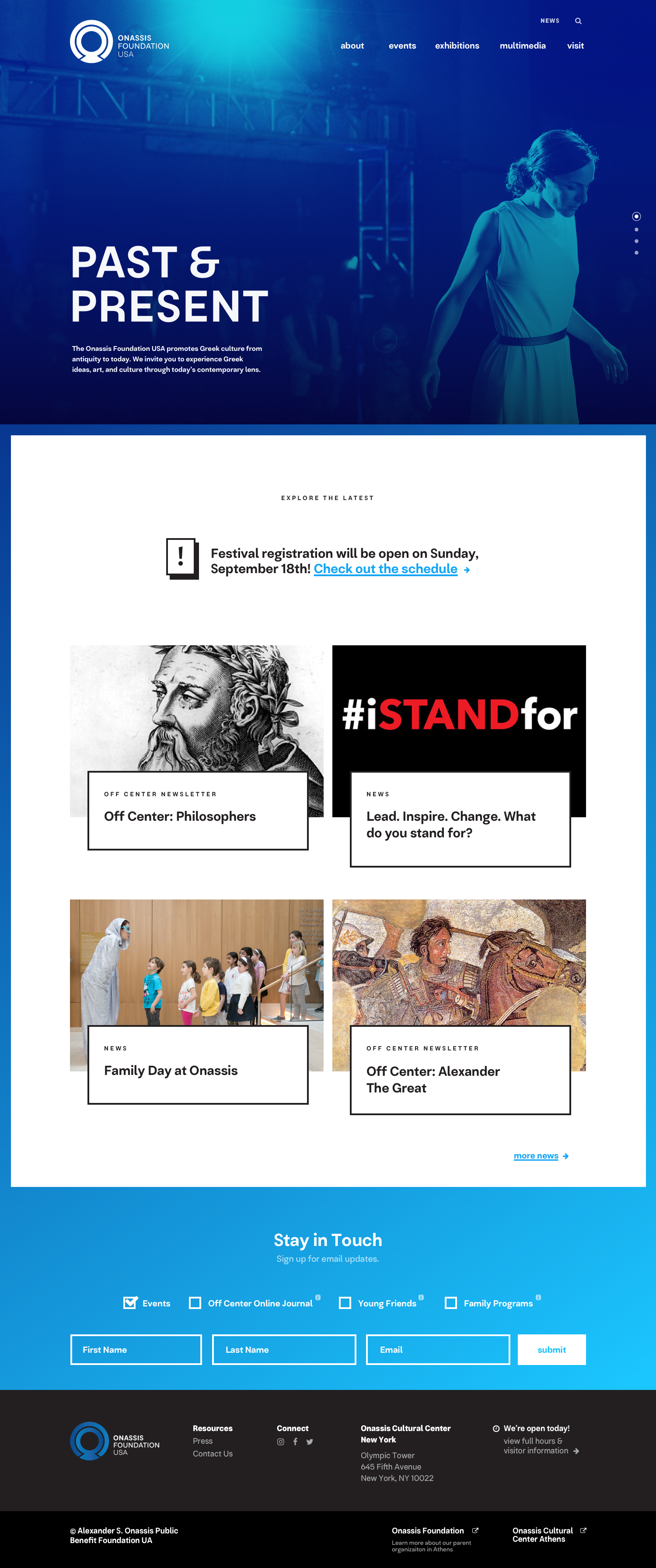
The Onassis Foundation puts on a range of events and exhibitions from ancient Greek sculpture to 21st century performance art by such world renowned artists as Carrie Mae Weems. But you wouldn’t have known it from their website. Our primary goal with this redesign was to show users what kinds of art and experiences they might find at the Onassis Cultural Center, and drive more interaction.
ROLE
Lead Designer
featured on
CSS Awards - Site of the Day
W³ Awards Silver
encouraging organic connections
Exhibitions have extensive trees of multimedia, text, and events associated with them. Each page can be tagged with a keyword, which will then pull in any multimedia tagged with the same keyword. We wanted users to make unexpected connections throughout the site, connecting the ancient art with the modern art it has inspired.
Detailed art archives
Art objects are organized by exhibition, as well as tagged through the dynamic multimedia archive.
interactive Gradient
I wanted the technology to reinforce this idea of interactivity. I worked with the dev team to put together a simple interactive gradient that loads in the background of each page and moves with your mouse. Shoutout to Emma Follender for the sweet code.
Onassis Festival
Every year Onassis puts on a weekend-long festival with performances, lectures, film screenings and more. This year's opening night featured a performance from Carrie Mae Weems. The festival has its own, more unique template which accounts for an extensive schedule of events. I worked with our dev team to think through how the schedule could be easily digestible on mobile, and other details such as graying out past events etc.
Completed at Brooklyn Digital Foundry