Overview
I began the Andover.edu redesign project by fully immersing myself in everything Andover that I could find. I read their entire viewbook multiple times, I looked at every single one of the 2,700 photos taken of their students and campus, and I watched all their YouTube videos. What emerged from all these images and words was the story of a school that felt unlike any other in its unbridled, genuine curiosity. I wanted the website to bring that story to life.
Role
Lead Designer
an intimate portrait
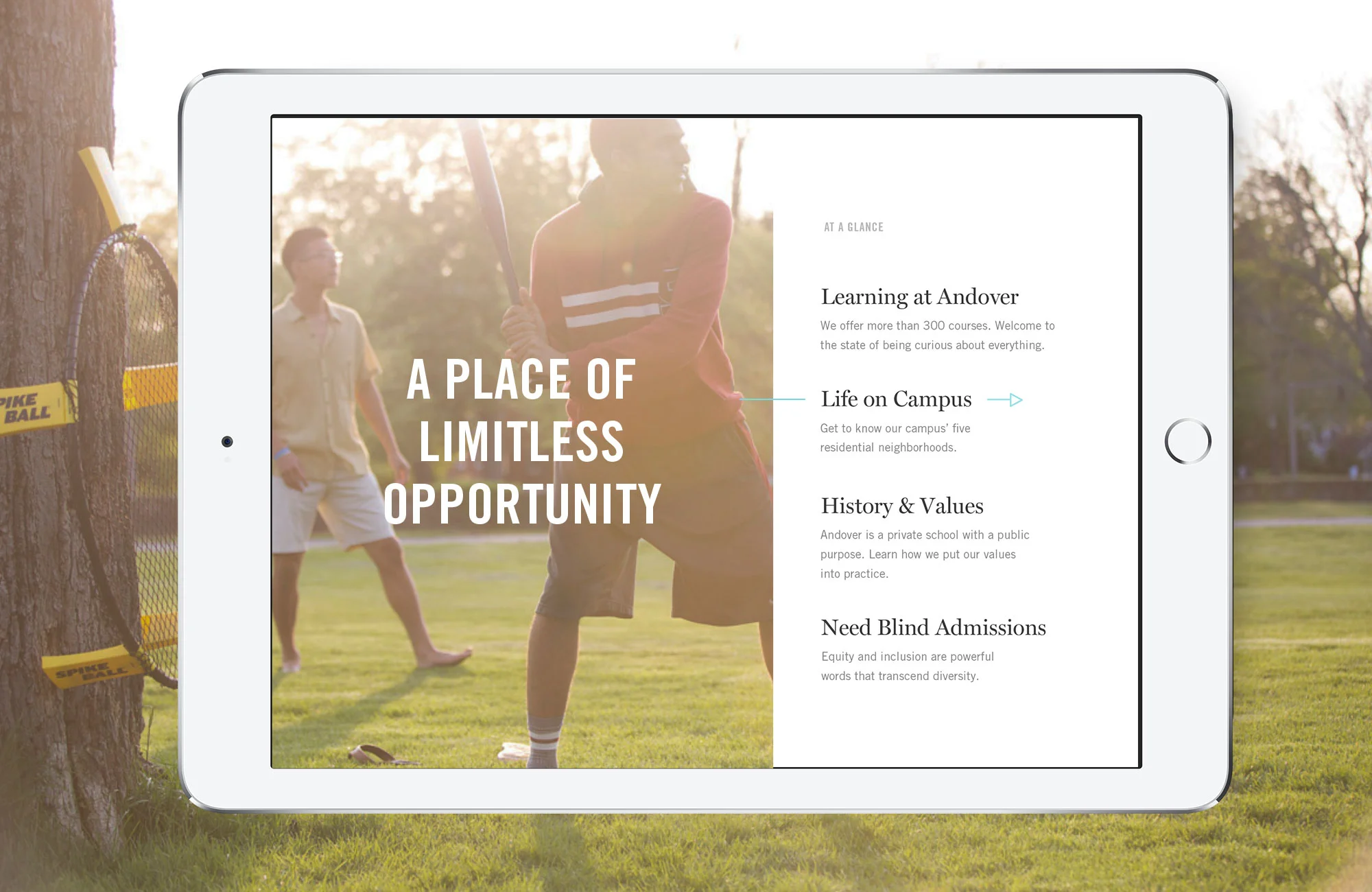
Beginning with the homepage, the website introduces the seemingly infinite paths of exploration that a student can take at Andover. Headshot "easter eggs" are placed throughout the site to reveal stories behind the images and show prospective students what their life might look like at Andover. We tested the design with current students as well as parents and alumni to make sure that we were accurately representing the institution.
Interactive course catalogue
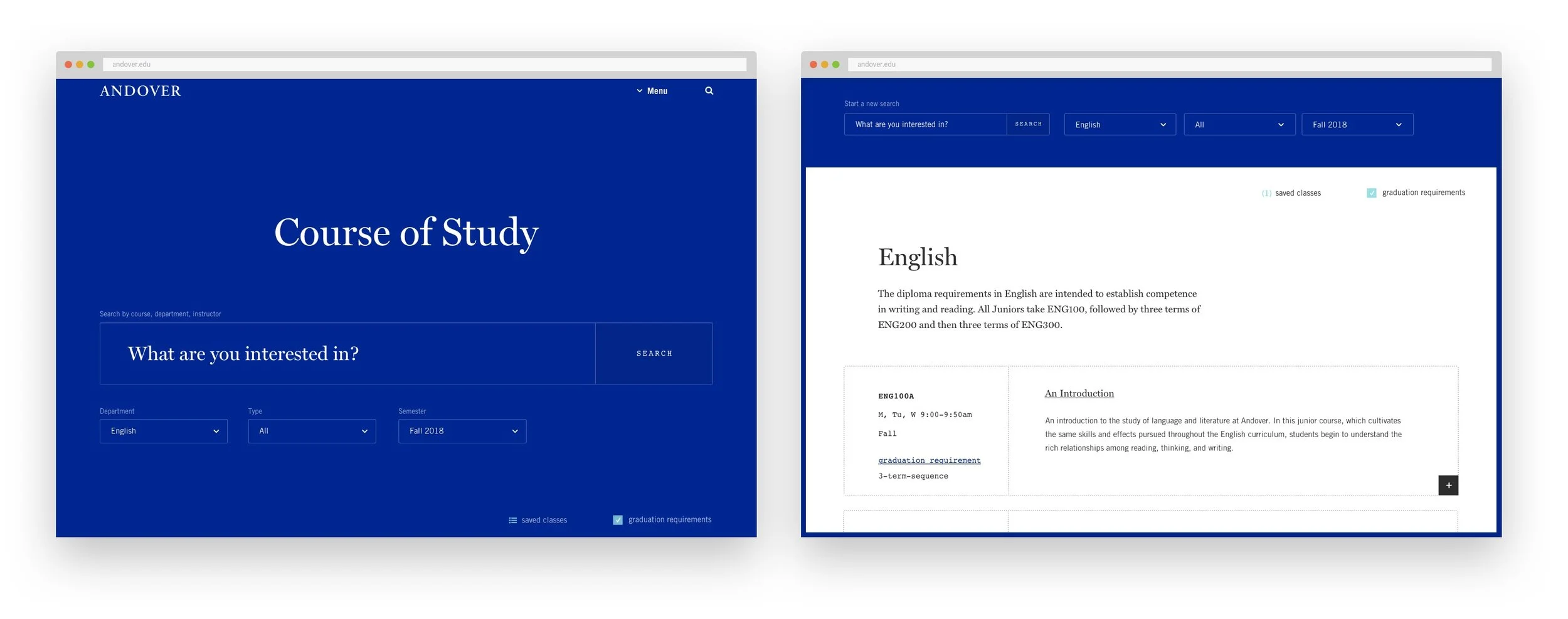
While working on the project I identified a need for a better way for students and prospectives to explore Andover's course offerings. Though not part of the original scope of work, I have been working on developing a concept for an interactive course catalogue allowing students to explore courses, instructors, and enter their information to see their graduation requirements. The concept also explores allowing users to save courses as they search.
Dynamic News & events
I worked with our strategist and developers to design a filterable, digestible calendar and news archive. News and events are dynamically pulled in using a custom built API. News articles will also be shared to a variety of Andover microsites. Throughout the design process I was sure to constantly checkin with our developers to make sure everything I designed could be easily managed by the client going forward.
a comprehensive system
The greatest challenge of a site like Andover.edu is balancing creative storytelling with robust systems thinking. I collaborated with a team of strategists and front-end developers to align on a set of modules and components that would allow the in house team and Andover to continue to update and build a website that reflected the diversity and range of their school. I also developed a comprehensive pattern library for our developers to work with to insure consistency across andover.edu as well as a suite of microsites.